How To Make Album Art In Photoshop Cs6
Today, nosotros will be putting together a unique, colorful piece of anthology cover fine art in Adobe Photoshop! We will non only be going over how to make an anthology cover but besides looking at anthology embrace size and anthology cover dimensions so you will exist confident your cover volition print as intended.
When creating an anthology embrace, it's also a bully idea to use an album comprehend maker online similar Placeit to finish off your album'due south title and text, then today we will be looking at one of their many anthology comprehend templates.
This tutorial volition as well include how to create a surrealistic body paint Photoshop portrait effect that you can use in your everyday art, not merely on an album cover!
Let's get started!
Follow along with us over on our Envato Tuts+ YouTube channel:

What You'll Need
To complete this projection, we are using the following resources:
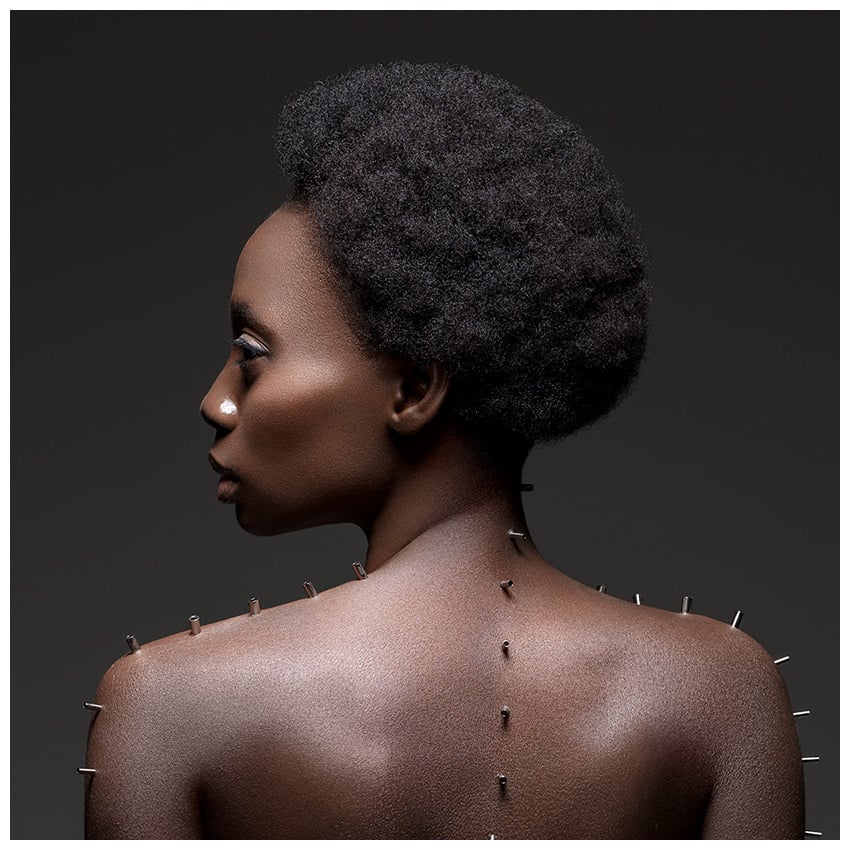
- Cute black girl with metal pins
- Multi-colored Striped Waves Backgrounds
- "Electro Beats Album Embrace" Design Template
Find more resources on Envato Elements and Placeit! Hither are some of the all-time photo effects y'all'll discover:
And here's a selection of fabulous anthology cover templates:
1. What Are Standard Album Cover Dimensions?
The standard CD cover dimensions are at least 1600 ten 1600 pixels in size with a DPI of 300.These dimensions will non merely ensure your CD comprehend prints at the correct size but also guarantee a crisp, clear quality!
Footstep 1
Create aNew Certificatewith a minimum size of1600 10 1600 pixelsand aDPI of 300.The DPI is otherwise known as theResolution.
Download and drop the field of study onto the centre of the canvas.



Step 2
Use thePatch Toolto remove the metal spikes going upwards the model's back. Keep the spikes on the arms.
Use theStamp Toolto end up whatsoever areas of skin that might look a trivial blotchy or oddly colored. The skin does not accept to be perfect, however, as we will be adding an interesting texture over her skin later on on.



2. How to Mask Hair in Photoshop
This next stride is all about Photoshop hair masking! We will exist looking at my favorite way to mask pilus in situations where you don't need to alter out the groundwork.
Pace 1
Using theMagnetic Lasso Toolmake a rough selection effectually the discipline's hair. No need to be precise!
Indistinguishable the field of study, calculation a Lay er Mask to the duplicate in the shape of the option.
Stride 2
Double-Clickthe pilus's layer mask to open the masks'Propertiesconsole. Click onSelect and Mask.
As nosotros are working on the image's original background, I suggest changing the View Mode toOverlay.Brand sure theRefine Edge Brushis selected, constitute on the left-hand side panel.
Edge Detection Settings
- Radius: 3 px
- Smart Radius: Checked
Global Refinements (Optional)
- Contrast: 26%
- Shift Edge: -2%
Step iii
Drag theRefine Edge Brushacross the edges of the hair. ConcordAltto subtract from the selection andControl-Zto undo.
Play around until you are happy with the choice and then pressOK.



Stride 4
Enlarge the hairsignificantly!



Step five
Align the larger piece of hair over the original hair the all-time you can.Mask Outwhatsoever of the edges of skin that are left over from the larger hair.
Finally, admission Warp Mode past choosing theMove Tool,making sureBear witness Transform Controlsis checked, clicking on ane of theTransform Controls,and and then switching from Transform Mode to Warp Modeon the right-hand side of the top toolbar.
Once inWarp Fashion,warp the pilus into its final shape!



3. How to Apply Textures to Pare and Hair
Applying textures to peel and hair is not all that unlike from applying them to annihilation else! The primary affair to keep in listen is the natural flow of the body, and making sure the textures don't flatten the subject!
Step i
Download and place texture "01" from the Multi-colored Striped Waves Backgrounds texture pack. Gear up the texture toOverlay.
Shrink and move the texture around until y'all discover the sweet spot where the texture flows with the contour and shape of the subject'southward torso and face.



Step ii
Create a option of the subject field using your preferred method. Mine is the Pen Tool typically, merely in this case, a super exact selection isn't needed, so I used theMagic Wand Tool'sautomaticSelect Subjectbutton and then refined the choice information technology gave me with theLasso Tool.
Once you lot have your option, add aLayer Maskto your striped texture. The mask will take the shape of the choice.
Further, mask out any hard edges around the hairline using a softCastor.



Step 3
Create aHue/Saturationadjustment layer above all current layers.
Mask the layer so that information technology only shows on the hair.
Hue/Saturation Settings
- Hue: -159
- Saturation: +lxx



Step 4
Create a New Layer,setting it toSoft Low-cal.
Employ a soft roundCastorset to black and white to paint contrast onto the hair. We are focusing white in the front and black on the back of the hair.



Footstep 5
Finally, use that same "01" texture from the body to bring some color into the pilus. Set the texture toSoft Light.
Shrink the texture slightly more than the torso texture and position it where it flows all-time in the pilus.
Create and fill aLayer Maskin with black.
Using a soft, roundBrush, slowly mask some of the texture onto the hair.



four. How to Pigment Gradients in Photoshop
Next upward, some final touches using gradients!
Step i
First, repeat Step 5 of the previous section to increase the contrast of the pilus further, giving it more dimension and depth.



Stride 2
Create aNew Layer, setting it toScreen.
Use a very large, soft, round brush to paint a carmine #d90000 gradient over the subject. This gradient should fill up nigh of the canvas.
Bring down the gradient'due south layerOpacity to 12%.



Footstep 3
Create aNew Layerin a higher place the red gradient layer, setting it toSoft Light.
Bring the layer'southwardOpacity to 25%.
Using a soft circularBrush, paint slightly harsh black along the edges of the canvas. The edges should be very smooth but noticeable, nigh as if you are creating the illusion of a spotlight on the subject field.



Step 4
Finally, repeat the above footstep, only this fourth dimension pigment a very soft seamless gradient around the corners of the canvas.
UseFilter > Blur > Gaussian Mistinessto go a very soft, no-edge blur!



v. How to Create a Brilliant Color Grade in Photoshop
At present on to the color grade! Today's color form will consist of only v adjustment layers that will all be grouped on elevation of all other layers, into a group named "Colour grade."
The adjustment layers are listed from the bottom up!
Step 1
Create aColor Lookupaligning layer.
Color Lookup Settings
- 3DLUT: Fuji Eterna 250D Kodak 2395
- Opacity: 49%



Stride 2
Create a secondColor Lookupadjustment layer.
Color Lookup Settings
- 3DLUT: Filmstock
- Opacity: 43%



Step three
Create a thirdColor Lookupadjustment layer.
Color Lookup Settings
- 3DLUT: Horror Blue
- Opacity: 50%



Stride 4
Create aSelective Coloradjustment layer.
Color Lookup Settings: Reds
- Cyan: +27
- Magenta: +15
- Yellow: +xi
- Blackness: +xvi
Color Lookup Settings: Yellows
- Cyan: -47
- Magenta: -21
- Yellow: +53
- Black: +xiii
Color Lookup Settings: Cyans
- Cyan: +25
- Magenta: +72
- Yellowish: -40
- Black: +25



Pace 5
Create a Brightness/Contrast adjustment layer.
Brightness/Dissimilarity Settings
- Brightness: 42
- Dissimilarity: -12
- Opacity: 60%
- Layer Mask: Mask out the edges of the adjustment layer, creating a spotlight outcome to burnish the subject field's face.



half-dozen. How to Add together Text in Placeit
Finally, to finish everything else, nosotros are going to add a title to go along with our cool album cover! Today, we volition be bringing our image into Placeit, using one of their many album cover design templates!
Stride 1
Save your CD embrace prototype every bit aPNG or JPGat full size and resolution.
Pace 2
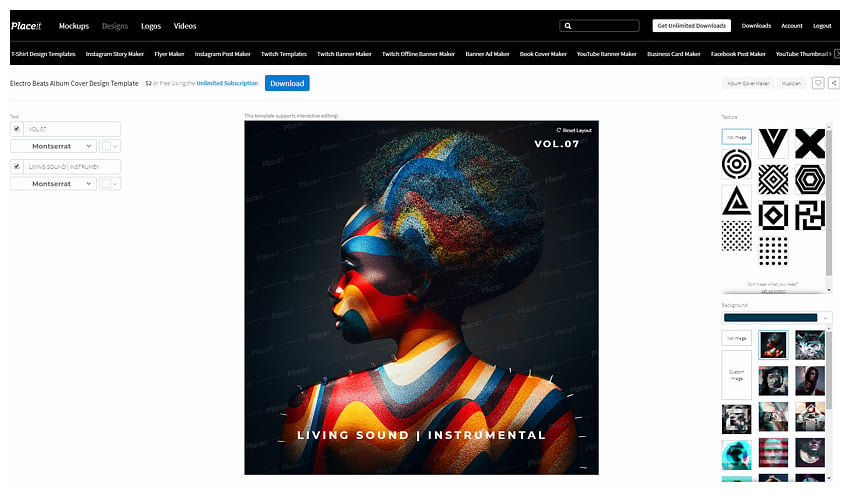
Search Placeit'southward library for the Electro Beats Album Cover pattern template.
Once you accept establish it, click on the template.



Step iii
Import your prototype into the template by going toBackground > Custom Image.
Find where you saved your image and select it. Placeit will enquire you to crop the image, just ours should be a perfect size! Only strikingCropwithout irresolute annihilation.



Footstep iv
On the left-hand side of the folio, y'all volition see theTextconsole—that is where you lot will alter the text to your own!
Select the text you desire to change and blazon out your own. I will be naming my mock CD embrace "Living audio | Instrumental."
Selectyour font of option from the dropdown bill of farebelow each text box. I will be usingMontserrat.



Step 5
Enlargethe text just as you would in Photoshop, by clicking and dragging theTransform Controlsfound around the selected text.



Step six
Alter the text'due south color by clicking the white push button located next to the font menu.
I changed "Vol.07" to a yellow-orangish colour.



Finally, download your image by clickingDownloadmost the top of the page, and y'all are done!
We've Done Information technology!
And there you accept information technology: a beginner's guide to CD covers and a couple of photo effects to go forth with information technology! Looking at various photo manipulation and portrait effects is a great fashion not but to get together up some album cover ideas, but also to keep yous up to date with the electric current trends and furnishings that are out there!
And if you are in a real creative slump, checking out sites like Placeit and using their templates as a jumping-off point is a groovy way to get the creative juices flowing.
And then, as always, keep experimenting with dissimilar techniques and practicing, and don't forget to post your version below, along with whatever questions, comments, or critiques!



Looking to learn more? Why not bank check out the following photo manipulation tutorials:
How To Make Album Art In Photoshop Cs6,
Source: https://design.tutsplus.com/tutorials/how-to-make-an-album-cover-in-photoshop--cms-33313
Posted by: lewiskingince.blogspot.com


0 Response to "How To Make Album Art In Photoshop Cs6"
Post a Comment